So I have already done quite a lot of posts to make the creation of new posts easier. I find Jekyll to be a pretty decent static site generator, but this little script should work with whatever you got. As long as you customize it to your file structure.
The script comes as a request by Ru, or at least this is what I hope she meant when she posted:
Static site users who embed images frequently – what’s your workflow for it? #AskFedi
Well, my previous workflow was simple enough:
- Take pictures.
- Move to assets folder.
- Rename them to something like $date-$filename_without_spaces.png.
- Add markdown syntax and type the whole thing.
- Cry because you messed up the directory path.
So I went ahead and decided to work on a little script I named aijk (Add image to Jekyll), using bash and rofi, tools that I’ve used before with decent success. I am actually really happy of how it turned out.
The script
#!/bin/bash
### AIJK (Add image to Jekyll)
### By joelchrono12
pic=$1
name=$(rofi -l 0 -width 50 -p "Title" -dmenu)
filen=$(echo $name | tr " ,.!" "-"| awk '{print tolower($0)}')
today=$(date +"%Y-%m-%d")
filename=($today-$filen)
path=/path/to/website #without / at the end
imgs=/from/site_root/to/assets/ #example = /assets/img/blogs/
last_post=$(/usr/bin/ls /path/to/markdown/files/*.md | sort -r | head -n 1)
convert $1 -quality 75 ${path}${imgs}${filename}.png
printf "\n" >> $last_post
How to use
Once added to your $PATH and making it executable, all you need is to change the required paths in the script, I think most of you will be able to figure it out on your own, but reach me out if you need help.
You can run it just by doing this:
aijk file.png
This is how it works:
- Obtain picture file from argument.
- Add a Title to file via a rofi input.
- Create filename for file itself.
- Set paths to different required things (depends on your site).
- Get the latest markdown files from your site.
- Make changes to picture so its smaller or whatever (can be customized, requires ImageMagick).
- Print formatted markdown line to bottom of the latest markdown file.
Adding a Graphical option for mouse users
You can run this script with absolute ease from your terminal, if that’s what you want, but I also figured out a way to do it from a GUI if you are using Thunar as a file manager (might be possible with others, haven’t checked).
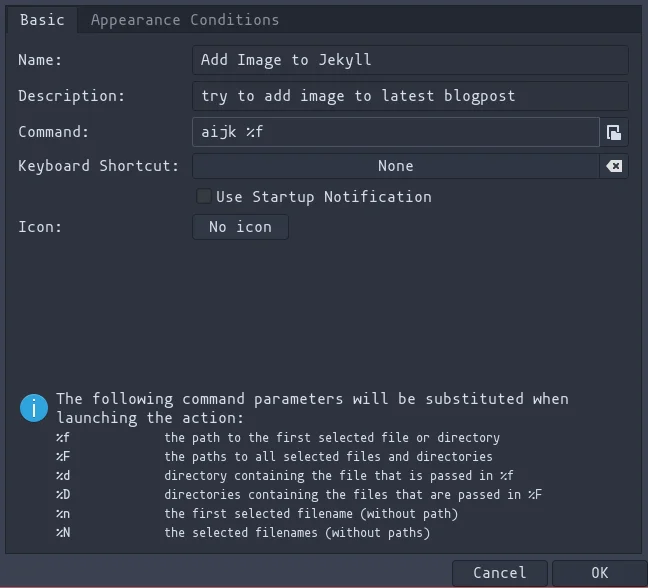
- Open Thunar > Edit > Configure custom actions.
- Add a new entry for
aijkand save it.

- Set the appearance conditions to images only.
- Right click on any image to try it out!
Final thoughts
I am not completely happy with how this works. But this is usable and easy to expand, there could be a way to select the destination file instead of just getting the latest one. But I don’t normally add new images to old posts anyways, so I figured most people would be ok with how this works right now.
The script also assumes you want to start all your files with the date, and that your markdown files also start with the dates, since sort will fail to place the line in the latest file, if such file is not the first in its output.
There is also no way to do this with multiple files as of now, I might be able to come up with something, I could just create another script that makes use of this one to make multiple additions at once.
Anyways, this is what I’ll do now to add images, I will simply right click, click again and give them a name!. Or do it properly in the terminal, whatever fits me best.
This has been day 95 of #100DaysToOffload. Make sure to check out Ru’s website, since she single-handedly managed to inspire me to work on this quick script.
NOTE: This is actually day 96, from here it all went wrong. If you don’t understand this note, [read here]
Backlinks
- My Static Site Workflow (2023) on February 27, 2023
- WebP conversion and code highlighting on June 29, 2022













